Using Layers
In a visualization, you can make use of layers.
A layer is like a glass window where you can put images like a Post-it. You can stack many layers on top of each other, however you like.
If you look through the glass windows, all the separate images form one image as a whole.
When you drag or insert shapes on the canvas, automatically, they are assigned (or placed) in the current layers.
If you hide or show a layer, all shapes assigned to that layer are hidden or shown.
Layers in this way help you to create and handle more complex images, and you can assign effects to all shapes in a certain layer.
If you remove the assignment of a shape to any layer, it is always shown (visible) on every layer.
How to switch a layer on
To switch a layer on or off:
- Select a Visualization in the Explorer Treeview
- Go to the Layers and Frames Attributes panel in the Inspector
- Click on the word Layers and Frames to expand the panel
- If you click on the name of a layer, like Layer 1, you will see the plus sign change into a minus sign, and all shapes in that layer are hidden.
- If you click again, the shapes in that layer are shown again.
How to place a shape in a layer
To place a shape in a layer:
- Select a Visualization in the Explorer Treeview
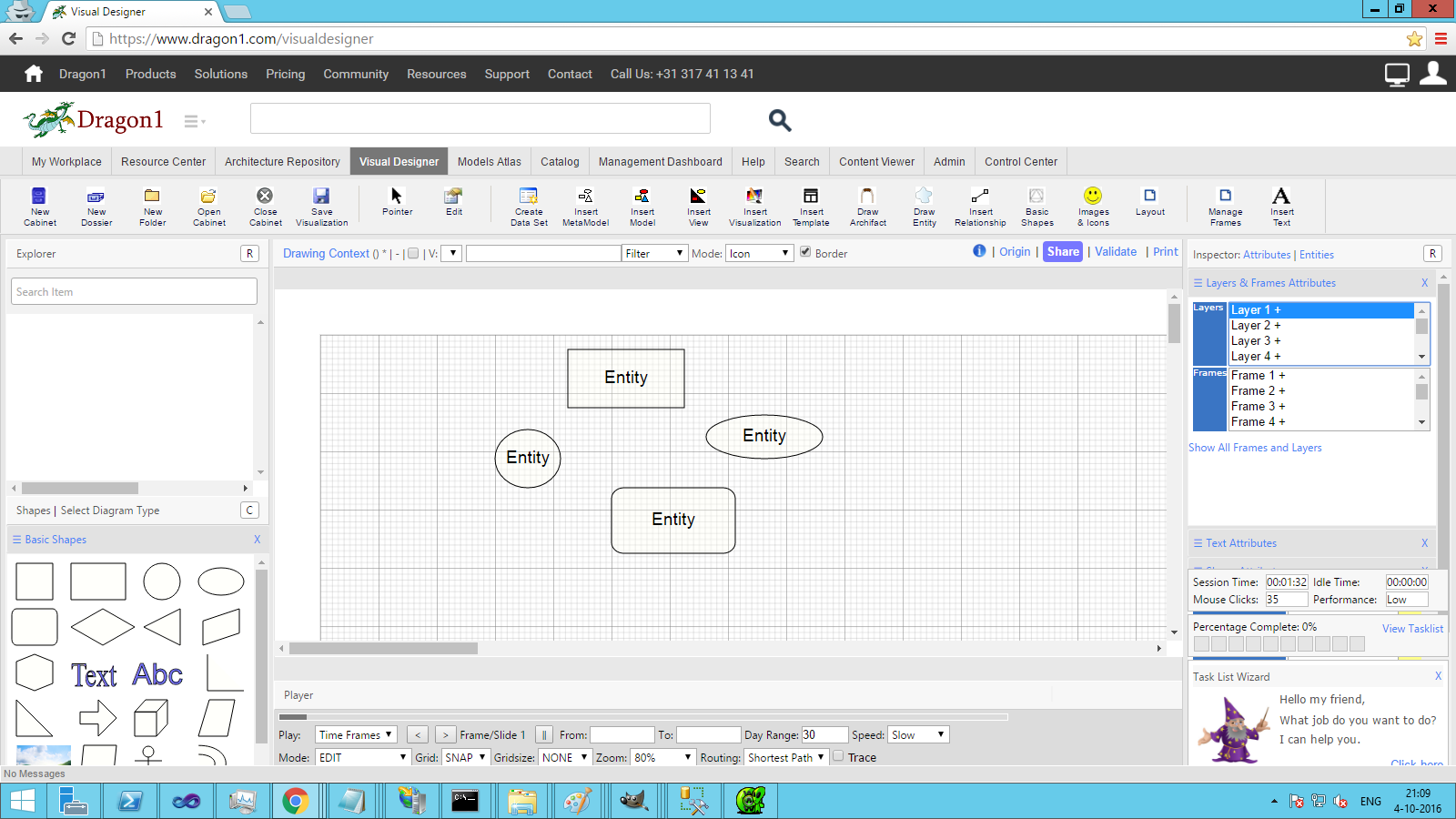
- Next, drag a shape from a shape panel onto the visualization canvas
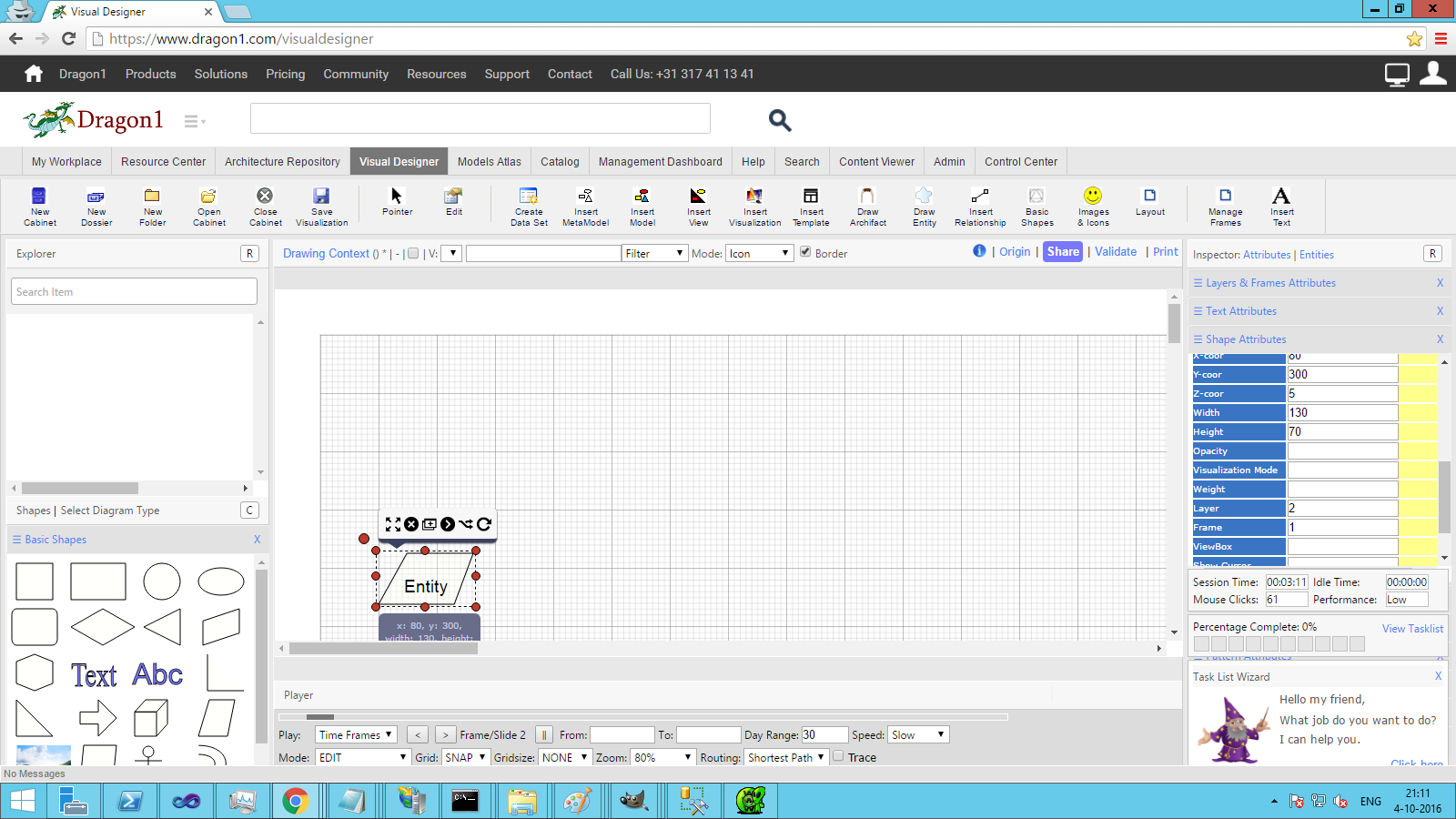
- If you select the shape and expand the Shape Attributes panel, you will see which layer the shape has been put on. Here, you can easily change the layer a shape is put in.
How to lock a shape in a layer
If you want to lock a shape:
- Go to the Shape Attributes panel
- Select a shape and check or uncheck the Locked checkbox.
- Save your visualization's changes by clicking the Save button.
Using mouse events to show or hide layers
You can use mouse events to show or hide layers.
To show or hide a layer on a mouse click:
- Select a visualization in the Explorer Treeview
- Drag shapes onto the visualization canvas in layer 1
- Drag a shape onto the visualization canvas in layer 2
- Select the shape in layer 2
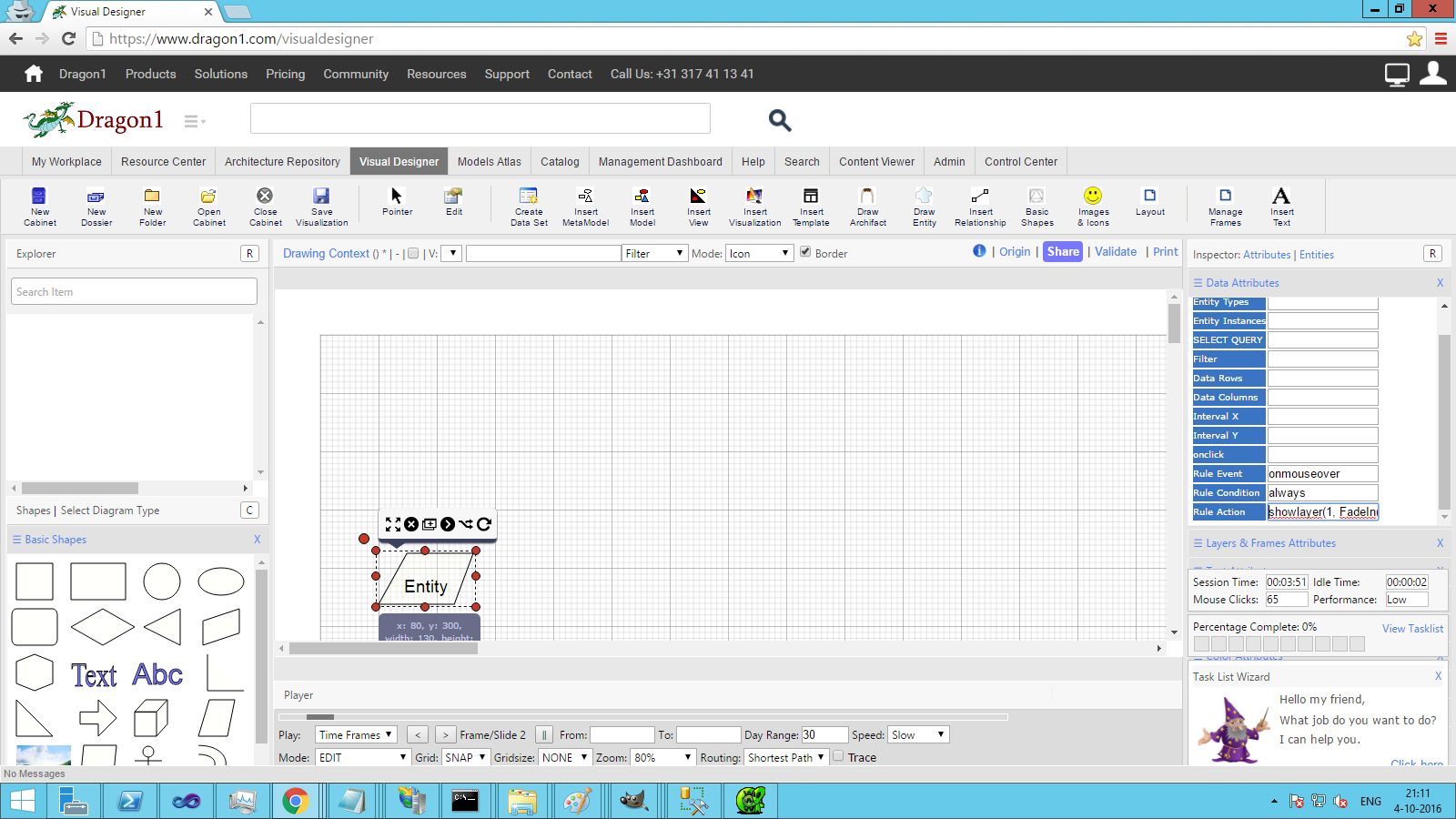
- Expand the Data Attributes panel
- Enter the following script in the Rule fields
- Rule event: onmouseover
- Rule condition: always
- Rule action: showlayer(1, fadeIn(500))
How to hide layers in the player
The visualization will be automatically played if you watch a published visualization in the player on a watch page or the Viewer and select AutoPlay in the Page Attributes panel.
All the layers in every frame are shown by default. If you do not want a layer to be shown in all frames in the player, select * (hidden) in the layer selector by clicking on it twice. This goes for this layer in all frames.