How To Create an Enterprise Architecture Blueprint
Creating EA Blueprints in 14 Steps
This tutorial will help you create and generate an EA Blueprint in three ways: via the Viewer, Excel Sheets, and the Data Manager.
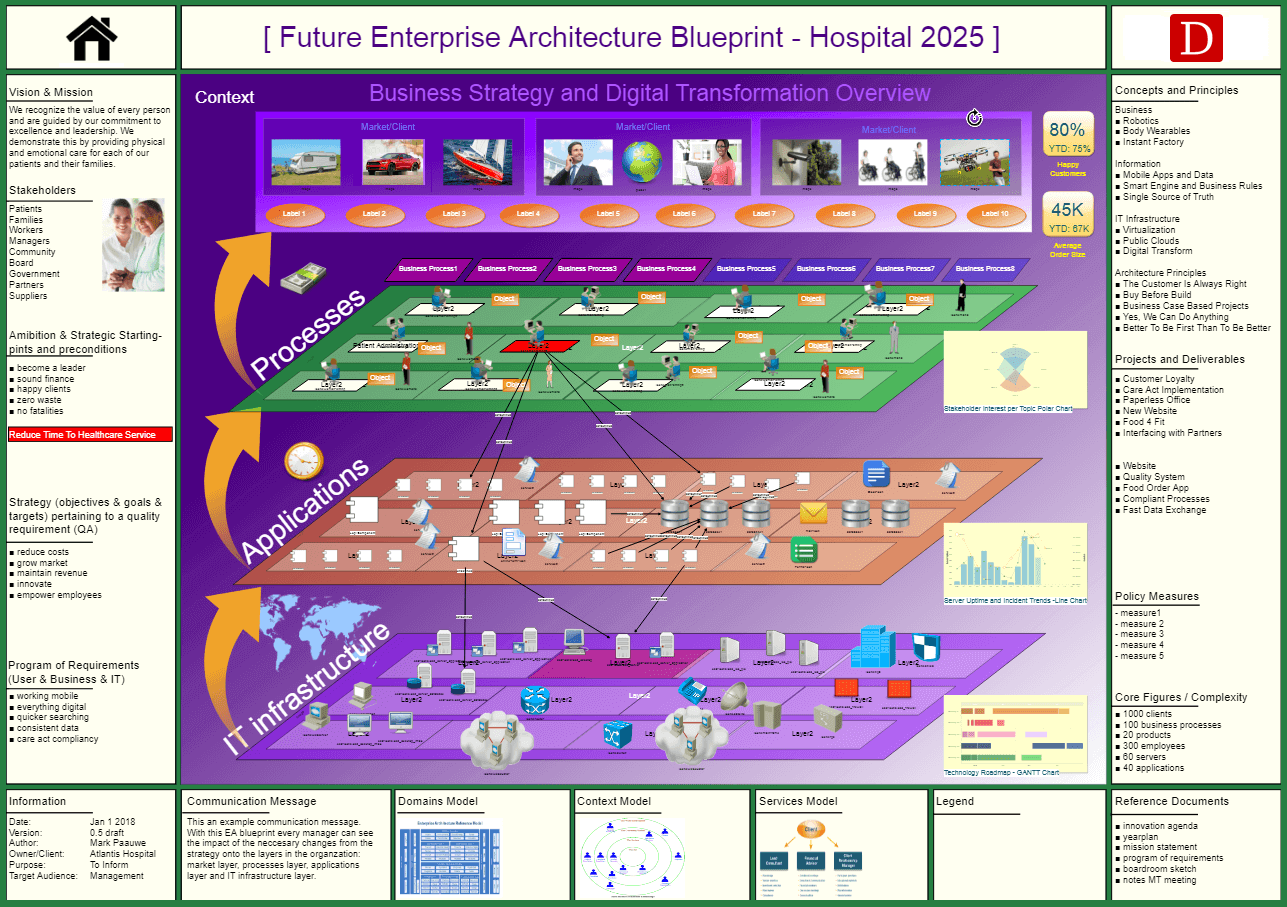
The visualization is an example of a generated data-driven enterprise architecture blueprint on Dragon1. An overview like this is necessary in any organization.
Strategic Overview of Organization
A practical enterprise architecture blueprint begins with clearly understanding your organization's vision, strategy, and key business processes.
Start by engaging stakeholders across departments to capture business goals, existing technology assets, and pain points. Next, map the relationships between business capabilities, applications, data flows, and underlying infrastructure.
Visualizing this information into layers: business, application, data, and technology, you create a comprehensive view highlighting dependencies and opportunities for alignment or improvement.
Documenting each layer's standards, principles, and constraints ensures that future projects and investments support the overall architecture. Use Dragon1 software to bring your EA blueprint to life, making it accessible and actionable for decision-makers and teams.
Benefits of EA Blueprints
With iteratively refining your enterprise architecture blueprint, you can adapt to changes in strategy, technology, or market demands while maintaining architectural coherence. Regular reviews with stakeholders enable shared ownership and ensure the EA blueprint reflects evolving business priorities.
You can incorporate feedback loops and key performance indicators to measure architectural effectiveness and guide continuous improvement.
Scenario planning within your EA blueprint allows you to anticipate potential disruptions and identify future innovation paths. This proactive approach transforms your enterprise architecture from a static document into a dynamic tool, enabling informed decisions and strategic agility. A well-crafted EA blueprint is essential for achieving sustainable growth and a competitive advantage.
Log in or create an account to unlock the detailed steps of the Enterprise Architecture Blueprint tutorial.