JavaScript, Charts and Maps (JSON API)
Dragon1 Templates, Charts, and Maps (with JavaScript and JSON) is a new feature on Dragon1. You can create or generate a .dragon1 file and upload it to the Viewer. This is a quick and easy way for Enterprise Architecture and Data Visualization.
How does it Work?
Go to the Templates, Charts & Maps demo page at www.dragon1.com/demo.
Next, download a .dragon1 file (it has a JSON internal structure).
Next, open Notepad and the .dragon1 file, or you can generate a JSON file from a software system in your company and rename it to .dragon1.
Next, use the blue button to upload your .dragon1 file on the demo page and see the result directly. Or you upload the file in the Viewer.
This new Dragon1 technology supports you in having to focus only on the quality data and have more time to spend with stakeholders exploring and collecting data (entities and their attributes).
Minimum .dragon1 File
The following JSON placed in a .dragon1 file and uploaded to the viewer on Dragon1 will generate a visualization.
[{ "class": "Visualization","id": "100",
"name": "Dragon1 Charts & Maps Demo",
"title": "Digital Transformation with Smart and Fast Decisions",
"subtitle": "Dragon1 Charts & Maps Demo",
"team": "The Archi Team",
"logo": "https://www.dragon1.com/images/dragon1-logo-example.png",
"template": "Front_Page",
"keyword":"INNOVATION",
"date":"14 November 2019",
"backgroundimage":
"https://www.dragon1.com/images/renewable-energy.jpg",
"backgroundcolor": "darkgreen",
"backgroundopacity": "0.7",
"animatedlink": {"linkname":"Process Application Landscape",
"linkurl":"https://www.dragon1.com/demo/process-application-landscape"},
"layout": "NONE",
"relationships":"hidden",
"pageformat":"A0"
}]
Optionally, you can specify one or more modelids or viewids in the visualization:
..."models": [{"modelid":"1"},{"modelid":"2"},... ],
"views": [{"viewid":"1"},{"viewid":"2"},... ],
...
Download an example frontpage.dragon1 file.
Templates and Layouts
With Dragon1 Charts and Maps, you can focus on getting the correct data and then choose a template and layout to generate your data. Below you see how you specify them:
..."template": "Process_Application_Landscape",
"layout": "L3_C4_C2_C3",
...
The templates have many configuration options to tailor to your liking. At the bottom of this page is a list of available Templates and Layouts.
Showing Entities on the Dragon1 Architecture Canvas
[{ "class": "Visualization","id": "108",
"name": "Process Application Landscape",
"title": "Process Application Landscape",
"team": "The Archi Team",
"logo": "https://www.dragon1.com/images/dragon1-logo-example.png",
"icons": "Dragon1",
"template": "Process_Application_Landscape",
"layout": "C5_L01_L03_L02_L04_L01",
"blocks": { "label1": "Architecture Concepts", "label2": "Business Processes", "label3": "Applications" }
},
{ "class": "Application",
"type": "Business",
"name": "MyCRM (Sales)",
"id": "02",
"domain": "02",
"vendor": "Microsoft",
"platform": "Win32",
"criticality": "Mission Critical",
"startdate": "01 mar 2010",
"enddate": "01 jun 2018",
"contractenddate": "01 11 2019",
"annualcost": "40.000 USD",
"link": "https://www.dragon1.com/images/customer-journey-map-1.png"
}]
Download an example entity-on-canvas.dragon1 file.
Note: if no View and Model are specified in the file, all data in the file will be used for the visualization. If an entity has no model or no group specified, the entity will not be visible in a visualization.
An Atlas with Folders and Pages
It is optional to work with a folder structure. A folder can hold pages. A page is a link to a visualization, meta model, model, view, or entity.
You can add folders and pagelinks:
[{ "class": "Atlas", "id":"0", "name": "EA Design Book" },
{ "class": "Folder", "id":"0", "name": "Strategy" },
{ "class": "Folder", "id":"1", "name": "Architecture"},
{ "class": "Folder", "id": "2", "name": "Transformation" },
{ "class": "Page", "id": "0", "name": "Stakeholders", "folderid": "0", "visualizationid":"1" },
{ "class": "Page", "id":"1", "name": "Business Model", "folderid":"0", "visualizationid":"2"},
{ "class": "Page", "id":"2", "name": "Application Landscape",
"folderid":"1", "visualizationid":"3"}, { "class": "Page", "id":"3", "name": "Enterprise Model",
"folderid":"1", "modelid":"1"}, { "class": "Page", "id":"4", "name": "Enterprise Architecture Meta Model",
"folderid":"1", "metamodelid":"1"}, { "class": "Page", "id":"5", "name": "Financial View",
"folderid":"1", "viewid":"1"}, { "class": "Page", "id":"6", "name": "Stakeholder 1",
"folderid":"1", "entityclass":"stakeholder", "entityid":"1"}]
Specifying Models
You can specify models:
...
{ "class": "Model",
"id": "01",
"name": "Enterprise Model",
"owner": "Mrs. Vanderbilt"
},
...
If you want to visualize a model directly, you could specify a layout and template to override the default layout and template.
Specifying Views
You can specify views:
...
{ "class": "View",
"id": "01",
"name": "Financial View",
"owner": "Mrs. Vanderbilt",
"modelid": "1",
},
...
If you want to visualize a model directly, you could specify a layout and template to override the default layout and template.
Specifying Relationships
You can specify relationships:
...
{ "class": "Relationship",
"id": "00",
"modelid": "01",
"sourceclass": "Stakeholder",
"sourceid": "04",
"targetclass": "Process",
"targetid": "03",
"type": "Association",
"text": "is owner of",
"attribute": "owner"
},
...
About Layouts
In any visualization, you can specify a layout like this:
"layout": "C5_L01_L03_L02_L04_L01",
...
This layout specification would generate 5 columns from left to right, where column 1 has 1 layer, column 2 has 3 layers, column 3 has 2 layers, column 4 has 4 layers, and column 5 has 1 layer.
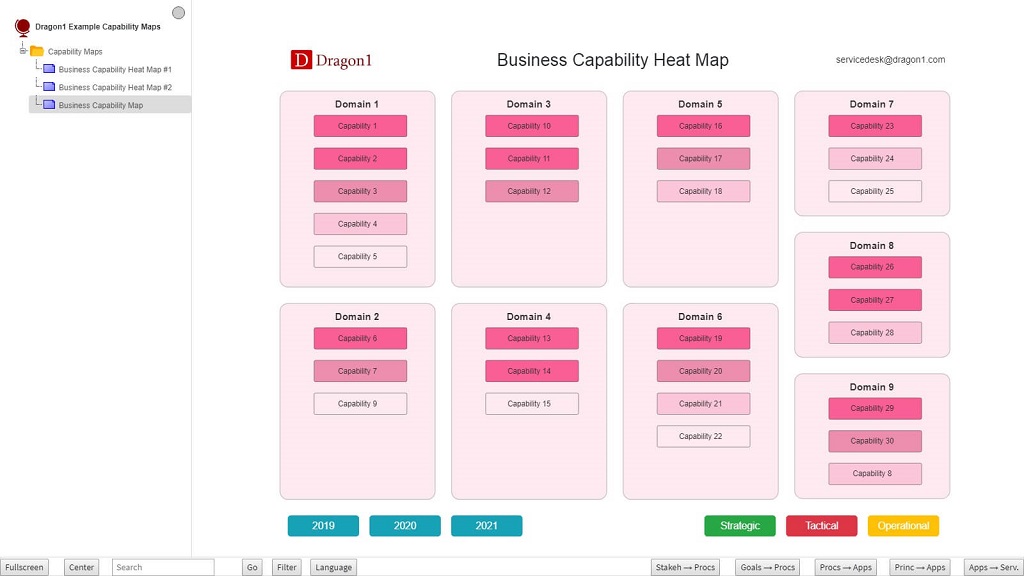
The example screenshot of a Business Capability Map below has specified the following layout: "layout": "L04_C01_C04_C03_C01"
Download the example file: business-capability-map.dragon1 here.
If you start the layout string with L, Dragon1 will generate a layered layout. If you start with C, Dragon1 will generate a column-based layout. You can specify up to 12 layers and/or 12 columns.
You can also specify a border for the layout:
"layoutborder":"LTRB". This will generate left, top, right, and bottom, an extra bar.
You can specify a name for every generated group of the layout like this: "group1":"finance", "group2":"IT". You can also use your data like: "groups":"function.name". If you have a list of functions, the names of these functions are used for the group names.
Edit Templates
A template consists of a group at a certain position, and every group has one or more default entity classes assigned.
You can change the visual properties of a group, like size, position, and color. You can assign one or more different entity classes to the group.
In the visualization JSON data object, you add this line:
"group1":{"entityclass":"product"},
Now, instead of the entities of the default entity class, the entities of the product entity class are shown.
List of Templates
- HTML_CSS
- Front_Page
- Basic_Page
- Application_Landscape
- Architecture_Framework
- Process_Application_Landscape
- Strategy_Map
- Stakeholder_Onion_Diagram
- Enterprise_Blueprint
- Business_Blueprint
- Technology_Roadmap
- Principles_Diagram
- Customer_Journey_Map
- Capabilities_Map
- Concepts_Map
- Applications_Map
- Servers_Map
- Projects_Map
- Functions_Capability_Map
- Use_Case_Diagram
List of Entity Classes
You can use one of the following entity classes.
- Stakeholder
- Person
- Actor
- Goal
- Objective
- Outcome
- Target
- Requirement
- Constraint
- Meaning
- Framework
- Architecture
- Concept
- Element
- Component
- Principle
- Pattern
- Plateau
- Gap
- Project
- Deliverable
- System
- Unknown
- Service
- Process
- Value
- Event
- Trigger
- Resource
- Value
- Stream
- Path
- Plan
- Interaction
- Collaboration
- Function
- Activity
- Competence
- Capability
- Enterprise
- Business
- Application
- Platform
- Database
- Protocol
- Network
- Software
- Device
- Node
- Server
- Interface
- Connection
- Zone
- Environment
- Network
- Client
- Domain
- Standard
- Scenario
- Driver
- Mission
- Vision
- Strategy
- Assessment
- Change
- Motivation
- Issue
- Artifact
- Decision
- Data
- Contract
- Organization
- Case
- Object
- Information
- Document
- Reference
- Group
- Location
- Visualization
- View
- Model
- Metamodel
- Relationship
- Cabinet
- Dossier
- Folder
- Page
List of Attributes
Every entity class can have its user-defined attributes. The mandatory attributes (per entity class) are:
- id
- name
- class
- type
Optional attributes are:
- image
- name
- owner
- startdate
- enddate
Optional Visualization attributes
- listmax. This determines the maximum length of the lists of items in the border of a layout.
Contact Us with your Feedback
Do you have feedback, questions, or suggestions? Please email specs@dragon1.com. Emails are normally answered within one business working day.