Image Embedded Shapes
On Dragon1, you can create good-looking diagrams. Not only for fun, but they are also effective. For instance, you can embed images into shapes. And as we know, images have more impact than words.
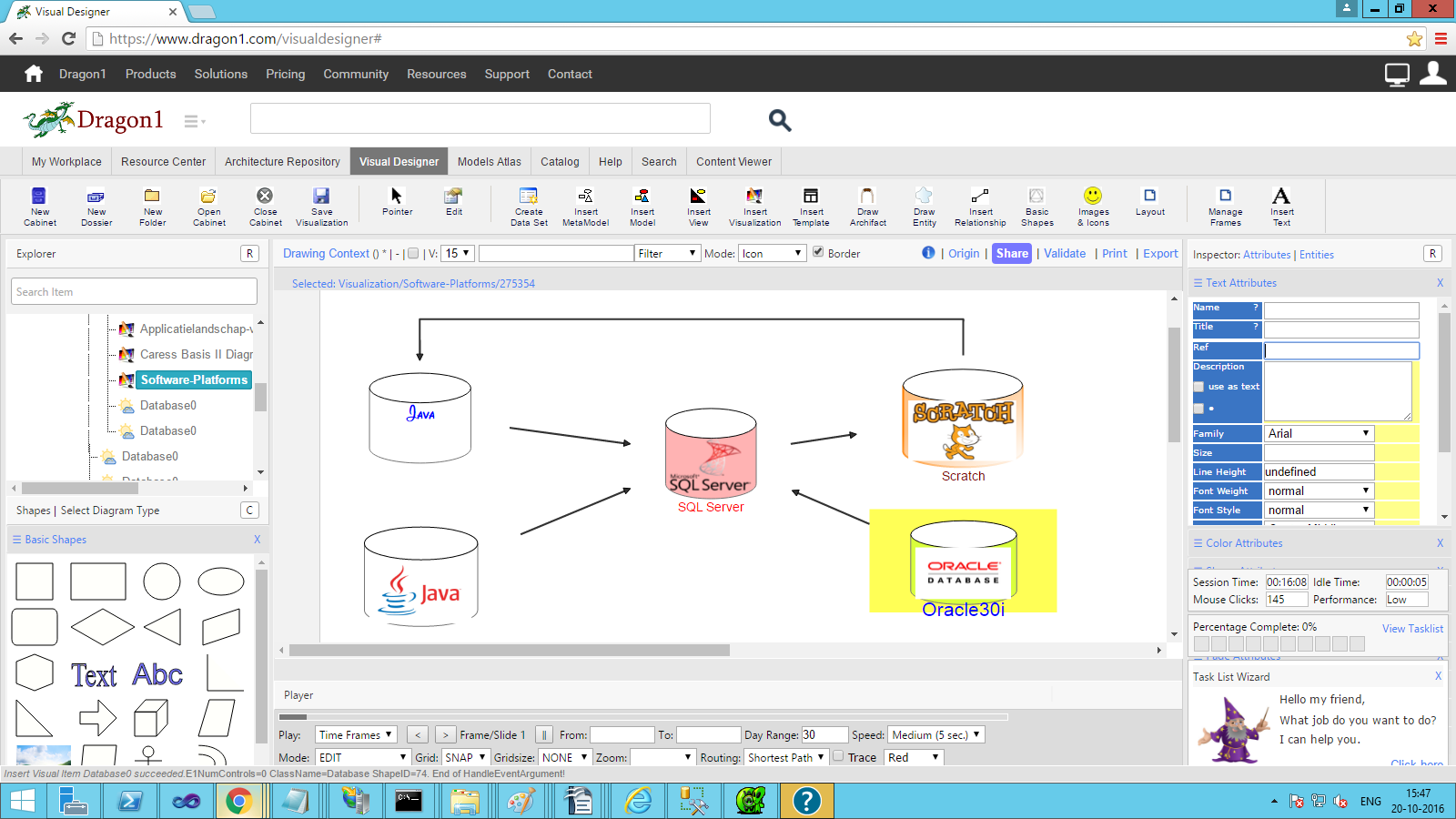
Suppose you want to create an overview of databases. Instead of only using naming, you might as well use the logos of the vendors of the databases or the logo of the product itself. This increases the comprehensibility of the diagram and the speed at which people have the correct association when looking at the diagram.
Embed Images Into Shapes
To create a database overview of the organization:
- Open a cabinet
- Expand a dossier and select a folder in the Explorer Treeview
- Insert a visualization by clicking on the Insert Visualization button in the button bar
- The New/Edit dialog appears. Enter a name for the visualization and click OK
- Drag a database shape from the basic shapes panel, or use the icon on the Insert Entity drop-down menu in the button bar.
- To give the database a new name, select the Text Attributes panel and expand it by clicking on the panel name. Enter a name in the Title field, press TAB.
- You will see the name of the shape change. Click Save Visualization to save your changes
- If you want the shape to show an image, place a valid URL in the Source URL field of the Text Attributes panel
- Click Save Visualization to save your changes
- To connect the databases with links, select a shape and use the smart tools at the top of the screen to create a link. Use the ' > ' button to draw a relationship.
- To change the shape's background color, content fill, or line stroke, expand the Color Attributes panel and use the color picker for the aspect you want to change.